Website images are essential for better engagement – even for sighted visitors who use special software to hear our websites. This is where image alt and title tags become imperative.
At the heart of every radio station is its content—the music, the interviews, and the stories shared across the airwaves and digital platforms. As content creators, we have a unique opportunity to make every listener feel seen, heard, and valued. Even those listeners with disabilities. Making your content accessible to everyone doesn’t require technical web development skills but rather a thoughtful approach to creating and sharing content. You can read the Web Content Accessibility Guidelines (WCAG) 2.1 at https://www.w3.org/TR/WCAG21/
Including title and alt tags for images is a simple yet effective strategy for making your online content more accessible and inclusive, especially for those who rely on screen reading software to navigate the internet. Image tags serve as textual alternatives to visual information, providing context and descriptions for images used on your website or social media platforms. Let’s break down their importance and how content creators can effectively use them:
Alt Tags (Alternative Text)
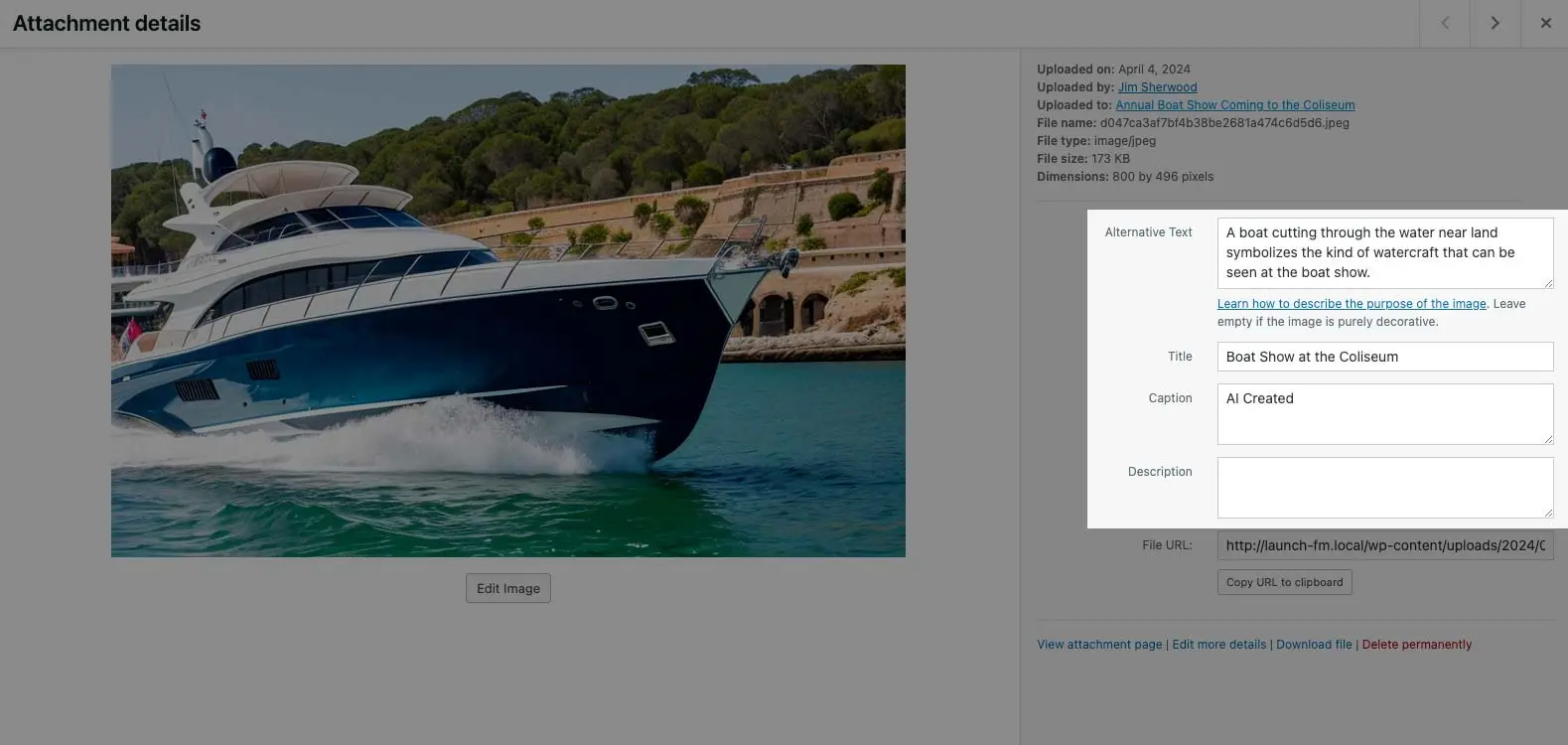
What They Are: Alt tags are short, descriptive texts that provide a textual alternative to images. When an image can’t be displayed or a visitor uses a screen reader, the alt text is read aloud or displayed in place of the image. Learn how to describe the purpose of the image.
Why They’re Important: Alt tags are crucial for users who are blind or have visual impairments, as they convey the content and function of an image through screen readers. They also improve your website’s SEO rankings by giving search engines more context about the images and each page.
How to Use Them: When crafting alt text:
- Be Descriptive: Explain what is depicted in the image concisely. If the image contains text, include the text in the alt tag.
- Include Keywords Sparingly: If applicable, incorporate relevant keywords to boost SEO, but don’t keyword stuff.
- Avoid Redundancy: Don’t start alt text with “image of…” or “picture of…” since screen readers already announce an image’s presence.
Title Tags for Images
What They Are: Title tags for images are attributes that can be added to the image tag in HTML. They often appear as tooltips when a user hovers over an image with a mouse.
Why They’re Important: Though not as crucial for accessibility as alt tags, title tags can enhance the user experience by providing additional context or information about an image. However, because their visibility relies on mouse interaction, they should not be used to convey important information.
How to Use Them: Title tags can offer supplementary information, like the photographer’s credit or a brief commentary on the image. Keep it concise and informative.

Best Practices for Content Creators
Always Include Alt Text: Add descriptive alt text whenever you post images on your website or social media. This would include banner ads that you display on your website. Most platforms now offer the option to add alt text directly when you upload images.
Use Title Tags Wisely: Title tags depend on mouse interaction, so they should be free of critical information necessary for understanding the content. Use them to add non-essential supplementary details.
Be Mindful of Context: The alt text should reflect the context in which the image is used. For instance, the alt text for the same image might change depending on its application within the content.
Testing and Feedback: Engage users and accessibility experts to review your use of alt and title tags to ensure they effectively convey the intended information. You can also use web accessibility evaluation tools like https://www.w3.org/WAI/ER/tools/
Wrapping Up
Making your content accessible is an ongoing process. It’s about being mindful of your audience’s diverse needs and taking proactive steps to meet those needs. By thoughtfully incorporating title and alt tags into your images, you not only make your content more accessible to a broader audience, including those with visual impairments, but you also enhance your content’s reach and engagement through improved SEO. It’s a practice that underscores the value of inclusivity in digital content creation, ensuring that everyone has equal access to information and experiences online.
We want to help your radio station grow and succeed online. That journey starts with an amazing website that keeps visitors coming back often. Reach out to us to start your path to online success, or schedule an appointment to see our tools in action.
