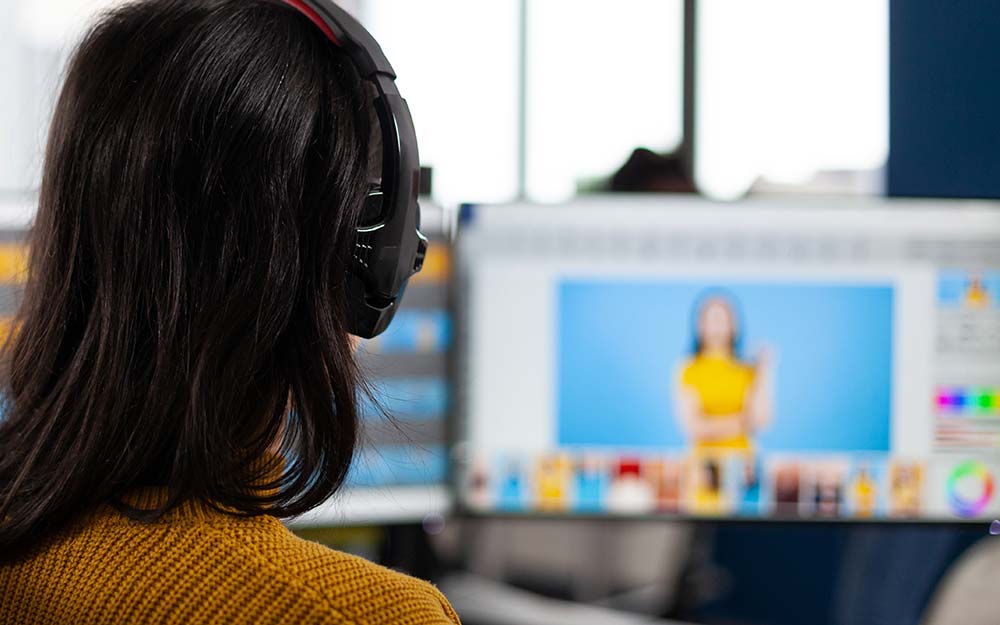
Many of us in radio view the process of adding images to a website as a step that needs no additional work. Find a legal image and upload it to the website – done. However, the images must be edited to sizes that match the rest of the site and are optimized to load fast on mobile devices. That’s before you upload the image to the website. Small additional steps are involved once you upload the image, applying the proper caption (image copyright), the image title, and the alt tag.
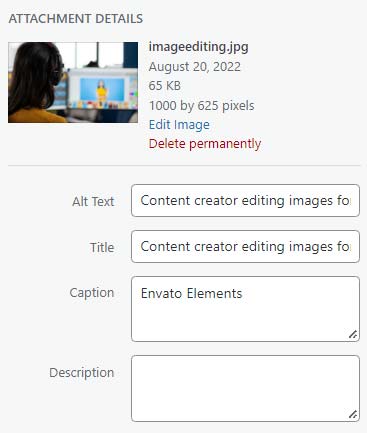
If you’re using a WordPress website, the image upload pages give you these options after each upload. Other content management systems and platforms will have similar options when uploading images.

If you aren’t using alt text in website images, you are hurting your website and alienating some of your visitors. I hope this post will encourage you and your team to start using them because this tiny element has a big function and comes with a huge impact on readability and accessibility.
It can also help Google and other search engines better understand your content, provide important context for what your page is about, and help readers navigate it more easily.
Here are reasons you should use alt tags on every image to create more impact and a better user experience.
1. Alt Text Helps Accessibility
For users that can’t see images on a website and use special screen reading software to navigate online, alt tags provide a way for the visitor to understand the context of that information.
If you are creating content for your radio station website, you must provide a short, but functional description for every image used.

For the image above alt tag reads “two golden retriever puppies playing in the grass”. While alt tags do not need to be in a complete sentence or contain punctuation, they should reasonably describe what the image contains.
You can also use the “Description” field to provide additional context if the alt tags start to get too long. For example, “two panting golden retriever puppies playing in the grass surrounded by orange flowers”.
One of the most important aspects of using alt tags in your images is that you are providing a common user experience for all visitors, regardless of their physical ability. Alt tags bridge gaps in comprehension and visual impairments so that everyone can comprehend your content.
2. Alt Tags Help Your Search Engine Optimization (SEO)
You want your station website to be easy to find online and show up when people search for your created content. Search engines specifically look for image alt tags and index them when found. This alone should convince you to use alt tags in every image on your website.
According to Google Developers, “Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image and the page as a whole.”
In other words, alt tags are attached to provide extra context to your content. So, ensure that your alt tags add to the page’s context instead of making the image sound out of place. To explain what I mean, a photo of two golden retriever puppies playing in a field will not help the SEO of a page talking about image alt tags.
Please beware that stuffing alt tags or descriptions with keywords to “trick” search engines isn’t helpful and could prove detrimental to the site design.
3. Alt Tags Are Readable by Humans and Computers
Alt tags aren’t just something screen readers and search engine robots understand. Your website visitors can see and read it when they hover over an image or inspect the page code. Note. Some more modern browsers do not show alt tags when you hover. Typically this can be enabled/disabled in your browser settings.
4. Alt Tags Help People Find Content More Quickly
Because of its impact on search engines, alt tags can quickly help you find what you are looking for on the internet. As I mentioned earlier, every image alt text is indexable; this additional information is valuable in searches.
Avoid images of text as much as you can. Search engines cannot read the text within images. Search engines love proper text and accompanying images with relatable alt tags because it gives more weight to the page content.
5. Alt Tags Give Context for Missing Images
Everyone has encountered a website where the images did not display. It might have been because of a slow internet connection or a technical error. Alt tags on missing images can ensure that visitors know what is missing. Think of alt tags or description tags as a type of Plan B for when things don’t go as intended.
Conclusion
Wikipedia defines image alt tags like this, “Alternative text is text associated with an image that serves the same purpose and conveys the same essential information as the image. In situations where the image is unavailable to the reader, perhaps because they have turned off images in their web browser or are using a screen reader due to a visual impairment, the alternative text ensures that no information or functionality is lost. Absent or unhelpful alternative text can be a source of frustration for visually impaired Web users.”
As you can see, the image alt tag is possibly the more important attribute to add to your photos.
Ensuring your images are sized correctly, optimized for speed, and including the proper tags are not extra steps. They are the essential steps that should be taken every time.
Please share this episode with your team and ensure everyone is subscribed to the podcast, so they don’t miss great insight like this.
We love helping radio stations with their online presence. Know of a radio colleague that needs helps with theirs? Please have them reach out to us.