Image standardization refers to the practice of using a set of guidelines to ensure images provide a consistent user experience, enhance website accessibility, and improve the website’s search engine optimization. Standardization also helps to improve the overall quality of the content, making it more professional and visually appealing.
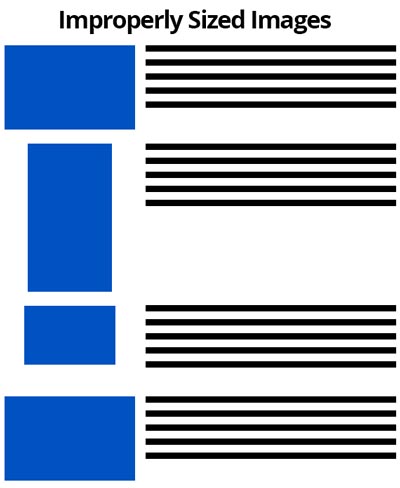
Unfortunately, many radio station content creators continue to use images that are too small, too large, or with aspect ratios that are not suitable for online use. Image standardization practices should be in place to ensure that images maintain visual consistency, and are optimized for the web so that they load quickly and look good on all devices.
Image Standardization Promotes Visual Consistency
Standardizing image dimensions ensures visual consistency across a website. When images are of different sizes and resolutions, they can look disjointed and unprofessional. By standardizing dimensions and formats, content creators can create a visually consistent experience that appears polished and professional. Consistency also helps users navigate the website more easily and intuitively.
For our website clients, we recommend a size of 800×500 for featured images under posts, contests, events, etc. These dimensions are close to the 16:9 aspect ratio we see in video production. The subject of the image should always be centered to avoid being cut off on certain screen sizes and page layouts. For logos and text within images that might look very bad when cut off, visualize a square in the middle and place those assets within that area.

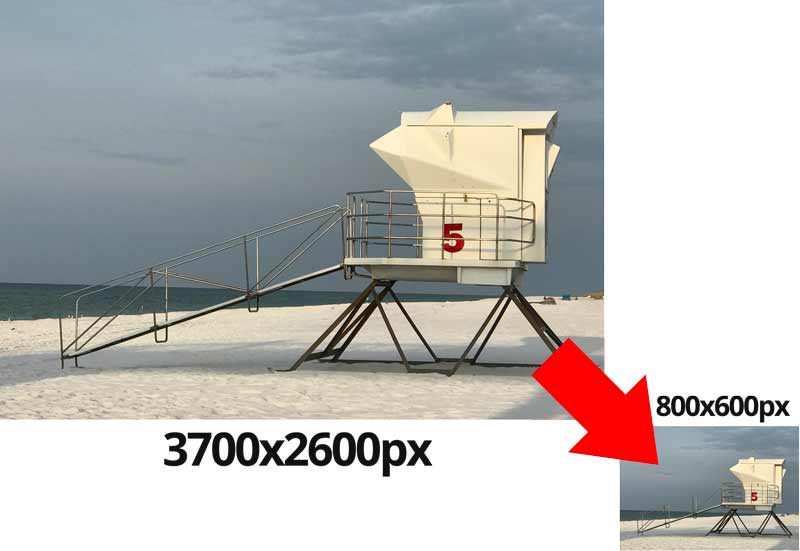
There will be instances when the only image a content creator has access to is either too small, too large, or improperly sized.
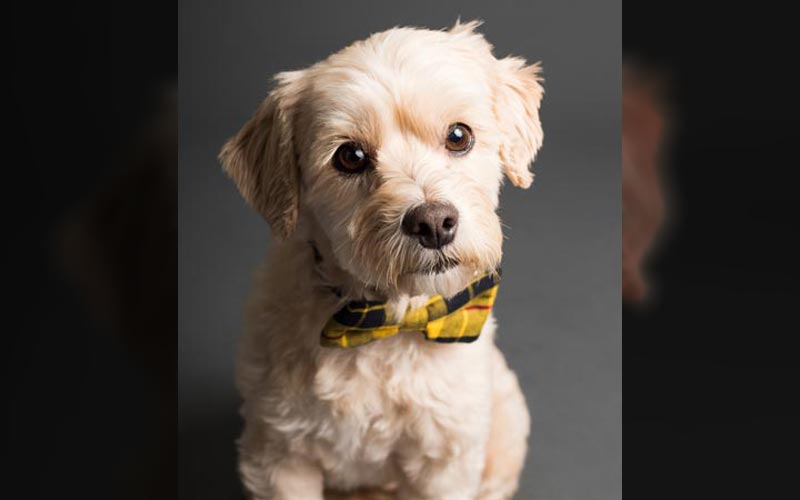
Let’s say we received this image for a news story involving a lost dog…

Obviously, this image isn’t 800×500 or close to the 16:9 aspect ratio of our other posts. In these cases, it’s recommended to either properly crop the image (if it tells the same story), or set the image inside a frame of the proper dimensions.

The version above is with the image enlarged to fit inside the 800×500 box.

This image uses a technique used by television news programs when an image/video is submitted in vertical mode from cell phones. A copy of the image is blown up in the background, then burred out and darkened to emphasize the subject in the middle. Depending on how you use images on your homepage, this format would likely be better than the format above because it keeps more of the subject in the middle of the image in situations where the image might appear more square.
If you include local news or events on your website, standardizing images can help create a consistent brand image. Images that are not of the same quality or size can detract from the overall presentation of the article. By ensuring the images being posted are standardized, the visual presentation of the article becomes consistent, making it easier to read and understand. This can help build trust and credibility with readers, making it more likely that they will continue to engage with your website.

Maintaining visual consistency is especially important when it comes to client logos. Let’s use the example of a client or local directory of businesses. If one client’s logo is larger than another’s, it will appear that you might favor them more. This can make other clients very angry. However, if you create a set image size, and it’s noted that whatever logo they submit must fit in that size, favoritism is no longer an issue.
Standardization Ensures Images Are Optimized
Today’s website visitors expect fast load times. Large, unoptimized images can slow down a website’s loading speed – especially on mobile devices.

Standardizing images involves resizing and compressing images to ensure they load quickly while maintaining quality. By doing so, content creators can enhance the user experience and keep visitors on the website for longer.
Here is the same image optimized at various percentages of quality. 100% is no compression while 0% is fully compressed.






As you can see, there’s not a huge amount of visual difference from the first to the last image, but the file size is drastically smaller. The better-optimized images will load faster and provide a better user experience. Some images will begin to look bad the more they are compressed. So, pick a compression value that gives the smallest file size while still keeping the image looking good..
Speed is very important in keeping visitors on your website longer. It’s important that all radio station content creators are aware that Google Analytics 4 now has a new “Time on Page/Site” metric similar to the “Time Spent Listening” metric for radio. The more time we can keep visitors on our websites, the better our website performs inside search engines.
Image Standardization Promotes Accessibility
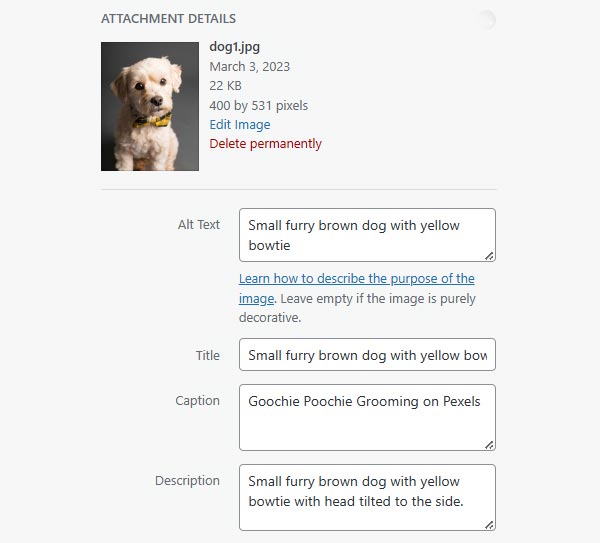
Standardized images with proper alt-text descriptions can improve the accessibility of a website, ensuring that all users can access its content. Website visitors with visual impairments or disabilities may rely on screen readers to access website content. These screen readers use image alt and title tags to read the images.

Nearly all images we’ve seen uploaded by station content creators are missing these tags. They only have a title tag with the name of the file. Over the coming years, these descriptive tags will be required by law as more and more accessibility laws come into place. It’s important to put these practices into action now to avoid lawsuits later.
Standardization Helps SEO
Standardized image practices can improve a website’s search engine optimization (SEO). Search engines like Google prioritize websites that load quickly and have high-quality, consistent visuals. By optimizing images and standardizing their formats, content creators can improve a website’s SEO and make it more visible to users searching for relevant keywords. These keywords are utilized in the aforementioned alt and title tag locations.
Conclusion
Wrapping up, image standardization is a crucial aspect of content creation that ensures a consistent (better) user experience, enhances website accessibility, and improves a website’s search engine optimization. What might work best for one website, might not work for others. Either way, by adhering to image standardization practices, website owners benefit from increased user satisfaction and SEO benefits when creators optimize every image ensuring they maintain visual consistency.

