We’re visual by nature and visually driven. We perceive pictures faster than words, so images are scanned first, before the text. It’s important to include images on your station website. Unfortunately, one of the most proven ways to slow down your website (especially on mobile) is to use images that are not sized and compressed properly for online use. This can vary depending on the file format.
Images on the web come in many file formats, such as JPEGs, GIFs, PNGs, and many others. Understanding the basics will give you confidence in being able to decide what format is best in every situation.
Why Do Image File Formats Matter?
Every graphic you see online is an image file. Depending on the file type, they render in different ways and have different file sizes. Each type is intended for a specific use and matters when it comes to appearance, performance, and scalability.
- Appearance: Some image formats include more detail and are of higher quality than others.
- Performance: Some image files take up more space than others which will affect your site load time.
- Scalability: When you stretch or shrink an image too much, its quality will suffer. How much leeway you have depends on the image format you use. This affects your site’s ability to look good on both large and small screens.
The key is to incorporate all three of these and include files on your station website that are small in file size for fast-loading (performance) and without a loss of quality (appearance and scalability). Your goal should always be to have a superlight website that loads quickly on any device and looks amazing at the same time.
What are the different image file formats?
Image formats are divided into two main categories: raster files and vector files. Each category has its own intended use.
Vector graphics use lines, points, and polygons to represent an image. They are best suited for logos and icons. Think of that special logo file that you would send a sign company for a t-shirt, the side of your van or on a billboard.
Some vector file formats include SVG, PDF, EPS, and AI.
Currently, you’ll need a special plugin of some type to display PDF, EPS, and AI files, but SVG files display properly within the browser with little effort. Not all content management systems support them yet but there are workarounds.
Vectors work best in these scenarios because they can be infinitely scaled without losing quality, making them ideal for high-resolution screens and varying sizes. However, vectors are not the best file format to save photos. For photos, you need raster graphics.

Raster graphics use pixel values within a rectangular grid to represent an image. Unlike vectors, these file types are resolution-dependent and based on their size, meaning they can’t be scaled up without losing quality and becoming pixelated. If you see an image on your website that looks more pixelated or blurry than the image you saved, it’s likely because it’s been expanded beyond its intended dimensions. For instance, your 300×200 image filling a space that’s 800×500 will be very blurry. This would not be an issue with a vector image, but remember, vectors do not work well for regular photographs.
Nearly all online images are in raster format, but browsers are starting to be more friendly to some vector formats. Raster file formats include JPEG, PNG, GIF, and WebP.
JPEG is still one of the most used image file types that you’ll see on the internet because of its compression and virtually universal browser/OS support. Just ensure that your JPG files are sized appropriately for the intended use. If the application (like a featured image) calls for an 800×500 image, do not upload a 4000×3000 image. It will likely be 10 times the file size and take much longer to display.
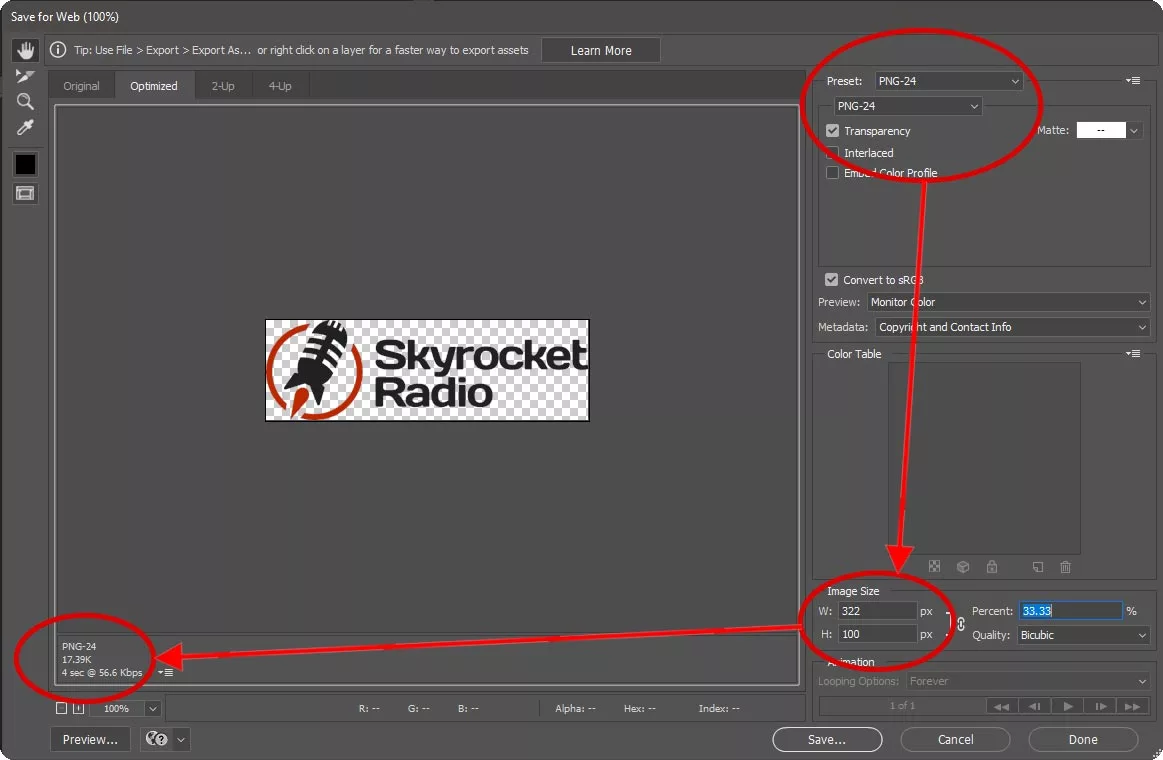
PNG files offer much better text readability than JPEG but we’ve found PNG files to be 2-3 times the file size of JPEG files of the same dimensions. This can vary depending on the image editor, compression settings, number of colors used, etc. Just check the file size of every image you save. Online images should rarely surpass 100kb. Most should come in below 30kb.

As you can see in the above image from exporting in Photoshop, we choose the proper format, check the height and width size is what we need and then adjust settings as needed to get the lowest file size before saving. The checked background is for transparancy.
GIF files are another image file type falling within the raster format. It constrains the image to a limited palette of only 256 colors. The GIF format is most famous (and mostly used) for animated images because its 8-bit limitation keeps file sizes of animations small and internet-friendly. Unfortunately, because they can be distracting, more modern browsers are putting little play buttons atop animated GIFs. So, consider this before animating something just for the sake of showing movement on your pages.
Finally, the WebP format was recently developed by Google specifically to provide better compression of images. Switching from JPEG and PNG files to WebP can help save server disk space and significant bandwidth, with up to 35% smaller image files for identical quality.
Unfortunately, saving images to the WebP format is not possible in all image editing software, so you’ll need to convert your JPG and PNG images to WebP using online tools.
So, which format do you choose for daily use?
Choosing the best image file format depends on the type of image and your end goal.
Let’s start at the top of your site with your station logo. You will probably have a background in your header that you want to show through the logo, so the logo has to be transparent. That rules out JPEG because JPEG images cannot be transparent. That leaves PNG, GIF, and SVG. A GIF file might work if your logo only has a few colors but it will not be as sharp as the other options. That leaves you with PNG and SVG. If your content management system allows it, choose SVG because the small file size will load much quicker. If it doesn’t support SVG, choose PNG.
Featured image photos that accompany blog/news posts should use a JPEG file. For now, do not use WebP images as “featured images” because in our testing we’ve found those not able to be sharable within Facebook and other social media channels. When you share your news article to Facebook, you’ll want the image to accompany it. If your featured image is in the WebP format, it will not appear on the Facebook share. I’m sure this will change in the near future though.
Banner ads, event images, contest images all fall under needing JPEG also but play around with other formats.
Conclusion
You have a lot of options when it comes to what types of images you can use on your website. Pick whichever format enables you to display high-quality images without slowing down your site significantly. Before you upload every image to your station website, ensure the image is sized for the specific application and optimized to its smallest file size without degrading quality.
Optimizing photos for your site isn’t always easy and will likely take some experimentation and testing. But once you get your image optimization process down, your website’s speed will improve as well as your overall user experience.